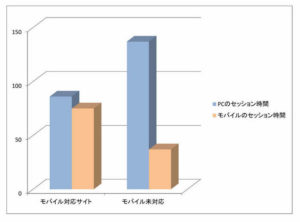
下のグラフは、あるモバイル対応サイトとモバイル未対応サイトの訪問ユーザーのセッション時間を比較したものです。セッション時間というのは、サイトに訪問したユーザーが、サイト内に留まった時間です。長い方が、たくさんサイトの情報を見たと推測できます。
グラフの左側のモバイル対応サイトは、PCユーザーが来たとき(ブルー軸)と、モバイルユーザー(薄ピンク軸)が来た時に、セッション時間の差がさほどないのに対して、右側のモバイル未対応サイトでは明らかに差があるのが見て取れます。実際の数値としてPCユーザーの30%以下しかモバイルユーザーがサイトに留まっていません。
この2つのウェブサイトは、総アクセス数が、ほぼ同じくらいです。作成されたのも同時期です。モバイル未対応とはいえ、一定のモバイル対応はしてあります。ここでいうモバイル対応サイトというのは、スマホなどのモバイルユーザーがアクセスした際に、PCとは別のデザインで見せるようにしたウェブサイトを指しています。
モバイル未対応サイトの方が、PCユーザーのセッション時間が約60%も高いのは、コンテンツが充実していて、更新も頻繁にされているためです。ただ、コンテンツ量、テキスト量が多いということが、モバイルになった際には仇になっている可能性があります。ただでも見やすいとは言えないスマホの画面に、文字が画面一杯並んでいるので、面倒になってサイトから離脱しているのではないでしょうか。
一生懸命コンテンツを更新していることが、かえって使いにくさにつながってしまうこのサイトの場合は極端な例かも知れませんが、多くの人に見ていただきたいサイト運営者としてはとても残念な話です。モバイルインターフェースを準備しておくということは、費用負担にもなりますが、モバイルユーザーが過半になって、ますます増えて行く以上、今後は避けられない負担だと言えます。
実際、この検証結果から、直近のサイト作成案件については、モバイル対応サイトの提案を受け入れていただきました。作った以上活用していただきたい私たち側としては、ある意味ホッとします。